Bonjour,
Je suis ravi de te retrouver pour ce second dossier Krisalead.
Aujourd’hui, on va parler de dashboard de suivi avec Looker Studio.
Looker Studio, c’est le nouveau nom de Google Data Studio
Je vais commencer par ce qui t’intéresse le plus.
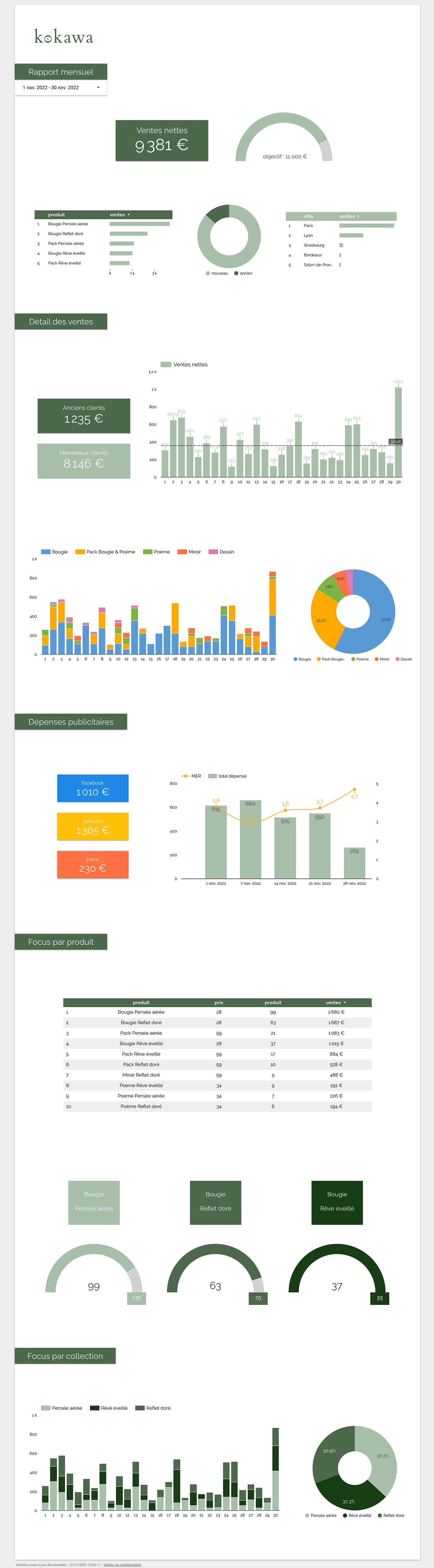
À quoi va ressembler ton dashboard à la fin ? 👇🏼
Il est disponible ici si tu veux regarder en détail.
Afficher les données sur un dashboard de suivi, c’est bien.
Avoir des données pour les afficher, c’est mieux.
Nous allons voir comment créer une source de données sur Looker Studio.
Une fois créée, nous allons la compléter avec nos données de vente Shopify.
Au programme :
Créer sa source de données sur Looker Studio
Créer son Google Sheets
Remplir son Google Sheets
Connecter son Google Sheets à Looker Studio
Si tu es toujours là, choisis ton meilleur bâton, on part chercher la source.
Créer sa source de données sur Looker Studio
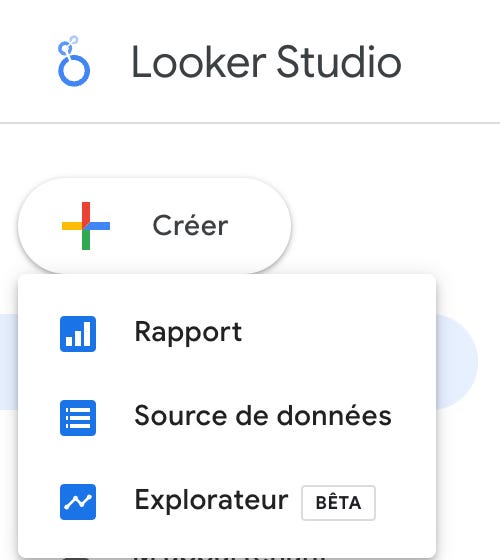
💡 La première étape consiste à se rendre sur l’outil de Google
Tu pourras remarquer le bouton Créer en haut à gauche de ton écran.
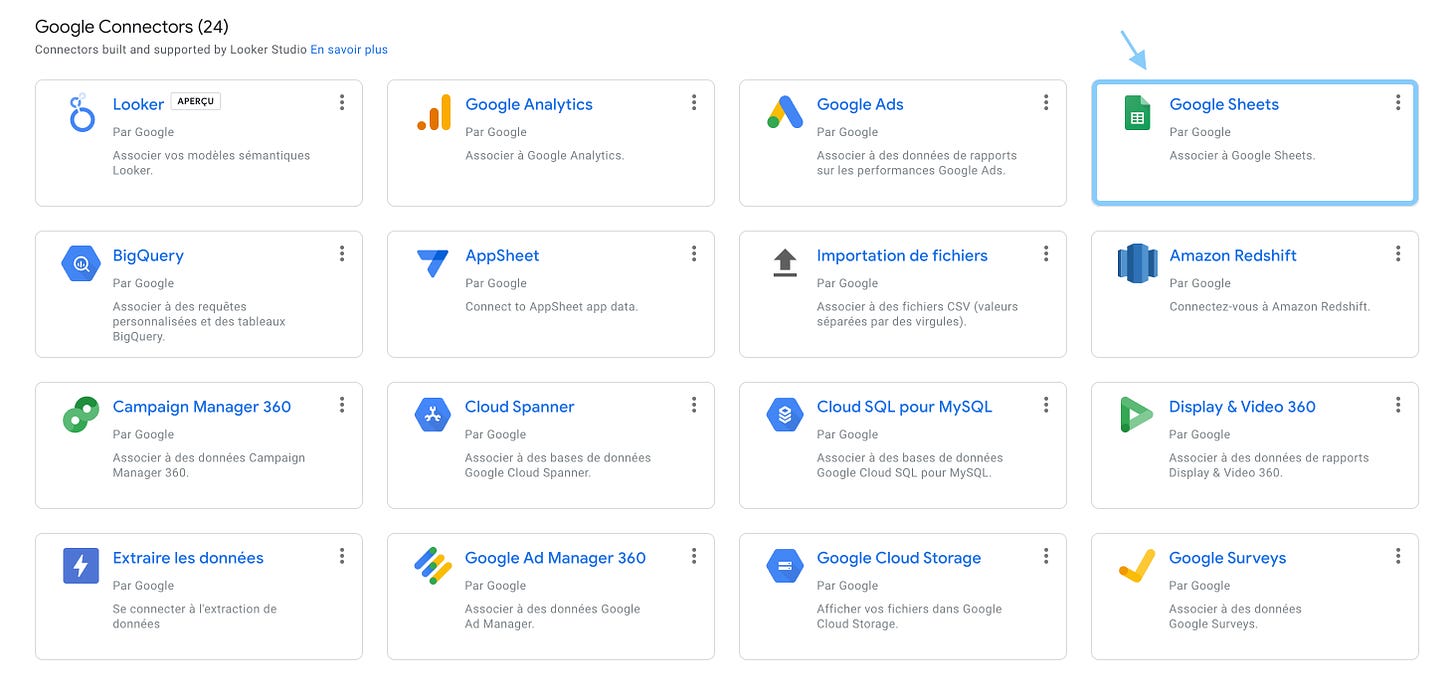
Sélectionne Source de données → tu verras que Google te propose une multitude de façons de remplir des données.
Krisalead, c’est du marketing simple, alors pas d’outil compliqué.
On va sélectionner Google Sheets.
Bon on a pas encore de Google Sheets.
Tu as raison, c’est la prochaine étape.
Créer son Google Sheets
Tu viens de créer ton Google Sheet et il est vide.
Pour le remplir, il faut penser en amont aux données que l’on aimerait visualiser sur notre futur dashboard 👉🏼 Je souhaite créer un dashboard de suivi des ventes marketing.
J’aurais donc besoin des informations des commandes et des produits vendus.
Considère chaque ligne de ton Google Sheets comme une porte d’entrée. Derrière cette porte, une personne avec une carte d’identité.
Imaginons que derrière la porte, cette personne soit une commande.
Tu aurais donc comme informations : la date de commande, le montant payé, l’adresse de livraison.
Très bien, mais si ta commande contient plusieurs produits ?
Tu te rends vite que ce n’est pas viable, il te manque des informations.
Alors comment faire ?
C’est très simple, il suffit que la personne derrière ta porte soit un produit.
Tu retrouverais les informations : la date de la commande, le montant payé pour le produit, la quantité commandée de ce produit, l’adresse de livraison, le SKU du produit.
Ta clé d’entrée pour le Google Sheet est donc le produit.
🔑 On peut enfin commencer à créer la base de notre Google Sheets.
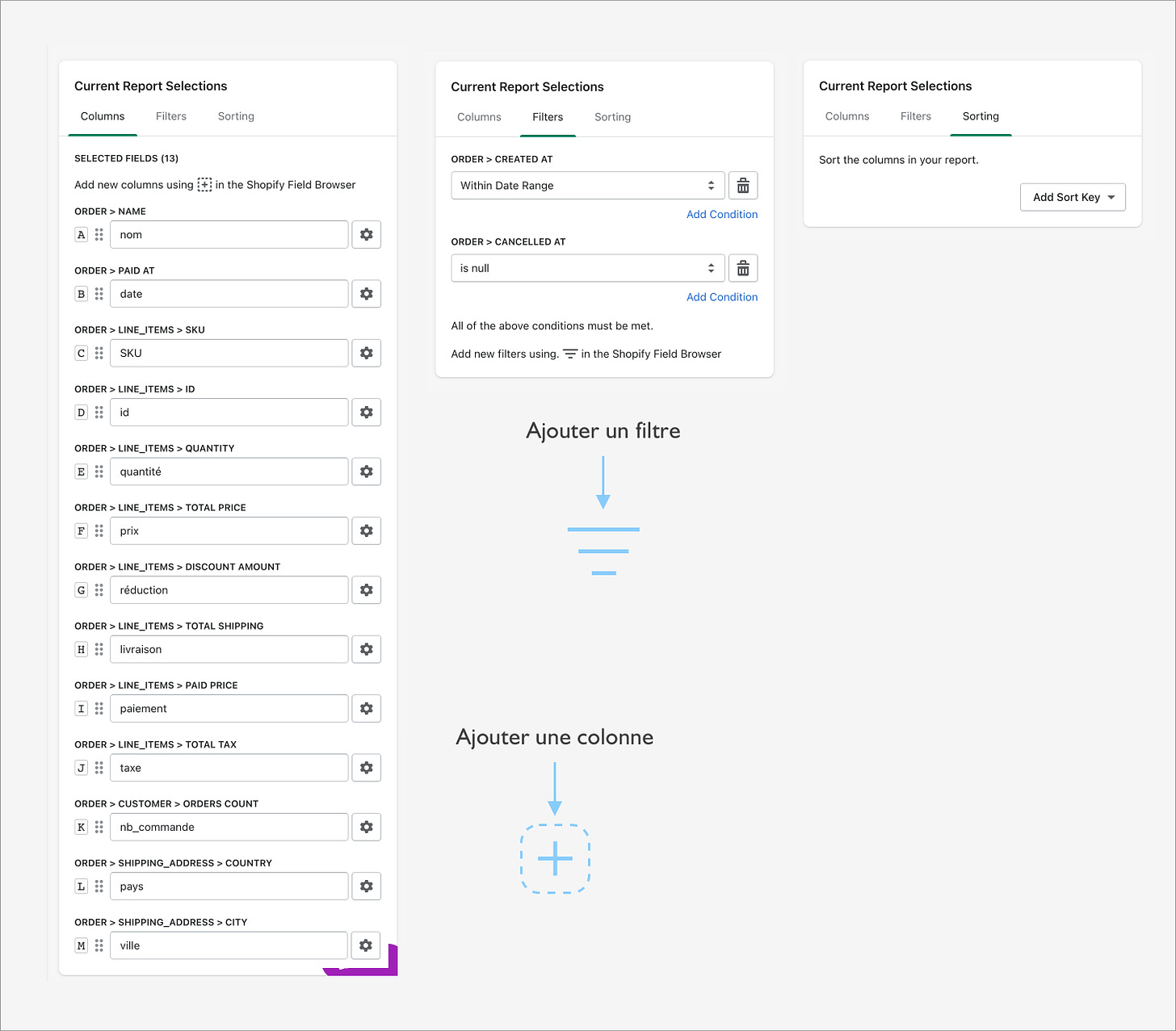
Pour cet exercice, j’ai sélectionné 13 informations sur cette carte d’identité.
Libre à toi d’ajouter toutes celles qui te sembleront utile.
Les 13 colonnes sont :
nom de la commande
date de la commande
SKU du produit commandé
ID du produit sur Shopify
quantité
prix
réduction
livraison
paiement
taxe
nombre de commandes effectuées par le client
pays de la commande
ville de la commande
Les noms de colonne sont coloriées en bleu car ce sont des données brutes.
Elles seront donc retraitées ensuite, et les colonnes de retraitement seront vertes.
Cela me permet de m’y retrouver visuellement.
D’ailleurs, tu peux retrouver le Google Sheets que nous voyons aujourd’hui
C’est lui qui va nous servir à créer le rapport de suivi marketing.
Tu peux créer une copie pour l’avoir de ton côté.
On passe désormais à la prochaine étape, remplir ces données depuis Shopify.
Remplir son Google Sheets
Ici, je vais te proposer deux solutions :
Exporter directement depuis les rapports Shopify
Exporter depuis une application Shopify
👷🏼♂️ Exporter directement depuis les rapports Shopify
Les + :
Gratuit
Les - :
Obligé d’exporter manuellement à chaque fois
Accessible seulement à partir de l’abonnement à 79€/mois
Pas d’accès aux données du produit : coût de livraison par produit, taxe par produit, réduction par produit,
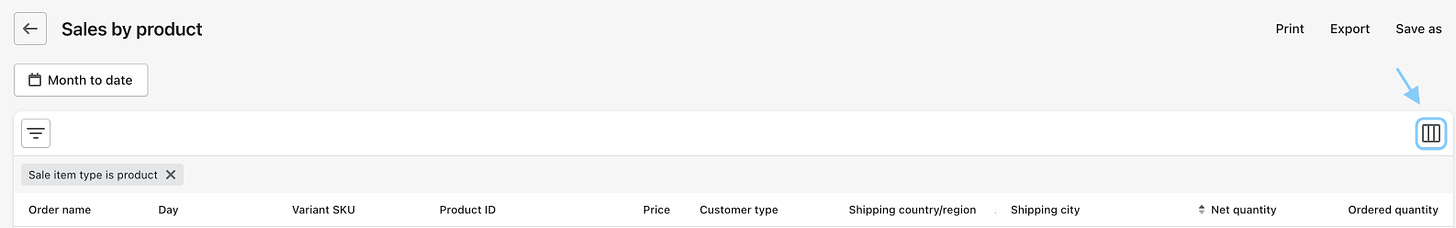
Pour le faire, il suffit d’aller sur son dashboard Shopify → Analytics → Reports → Top products by units sold
Sélectionne les dates que tu souhaites.
Maintenant sélectionne les colonnes de ton choix grâce à l’icône sur le côté droit.
On remarque que comparé au Google Sheets du dessus, il manque 4 informations.
💁🏼♂️ Exporter depuis une application Shopify
Les + :
Accès à toutes les données pour le produit
Possibilité de programmer un export tous les jours, semaines, mois qui nous servira ensuite à remplir automatiquement le Google Sheet
Accessible peu importe le plan Shopify
7 jours d’essai offerts
Les - :
7$ / mois : créer et exporter son template manuellement
14$ / mois : comme au-dessus et avec l’envoi de rapports automatisés par email.
J’ai choisi cette solution pour te montrer comment utiliser l’application.
Tu peux installer l’application Xporter Data Export & Reports sur Shopify.
321 avis, 5 étoiles, et ce n’est pas volé.
Leur support est excellent si tu as besoin d’aide sur des exports compliqués.
⚡Une fois l’application installée, choisis l’abonnement de ton choix.
Pour information, j’ai l’abonnement à 15$, car d’ici la fin du dossier, on verra comment automatiser l’export pour l’import de données dans un Google Sheets.
Ce qui permettra d’avoir un dashboard mis à jour sans rien faire tous les jours.
Une fois l’application ouverte, tu as en haut à droite → New Report
Ensuite, comme on l’a vu, la clé d’entrée est le produit → Product
On aura besoin du SKU donc autant prendre un des choix → Sales by SKU
Tu as maintenant accès à ton premier rapport.
Pour l’instant, il y a 3 des informations de la carte d’identité sur les 13 que nous avons identifié plus haut.
Comment ajouter les autres ?
👨🏼💻 Si tu regardes bien, ces 3 informations proviennent du sous-dossier Line Items de Order.
Pour le SKU, tu as Order → Line_items → SKU
Ce sont les informations qui concernent chaque item (ou produit) de la commande, on trouvera donc la plupart des données pour notre Google Sheets.
Tu peux renommer le nom des colonnes en haut ou à droite, c’est la même chose.
C’est parti pour récupérer les 10 autres colonnes dont on a besoin 👇🏼
⚠️ Attention, tu as 13 colonnes à ajouter.
Tu peux vérifier avec l’image au-dessus si elles correspondent bien.
Tu dois avoir :
2 informations dans le dossier Order
8 dans le sous-dossier Line_items
2 dans le sous-dossier Shipping_address
1 dans le sous-dossier Customer
Pour finir, tu dois déjà avoir le filtre sur Created at qui te permet quand tu exportes manuellement de choisir ta plage de dates.
Je rajoute le filtre Cancelled at pour ne pas exporter les commandes qui ont été annulées grâce au filtre is null.
Normalement, on est tout bon.
Si tu as un souci, n’hésite pas à m’écrire, j’essaierai de t’aider.
Tu as peut-être remarqué l’option “Formatting Options” en haut à droite de ton rapport. Pour information, j’ai laissé les réglages de base, tu peux jeter un oeil si tu le souhaites.
On sauvegarde notre rapport et on revient en arrière.
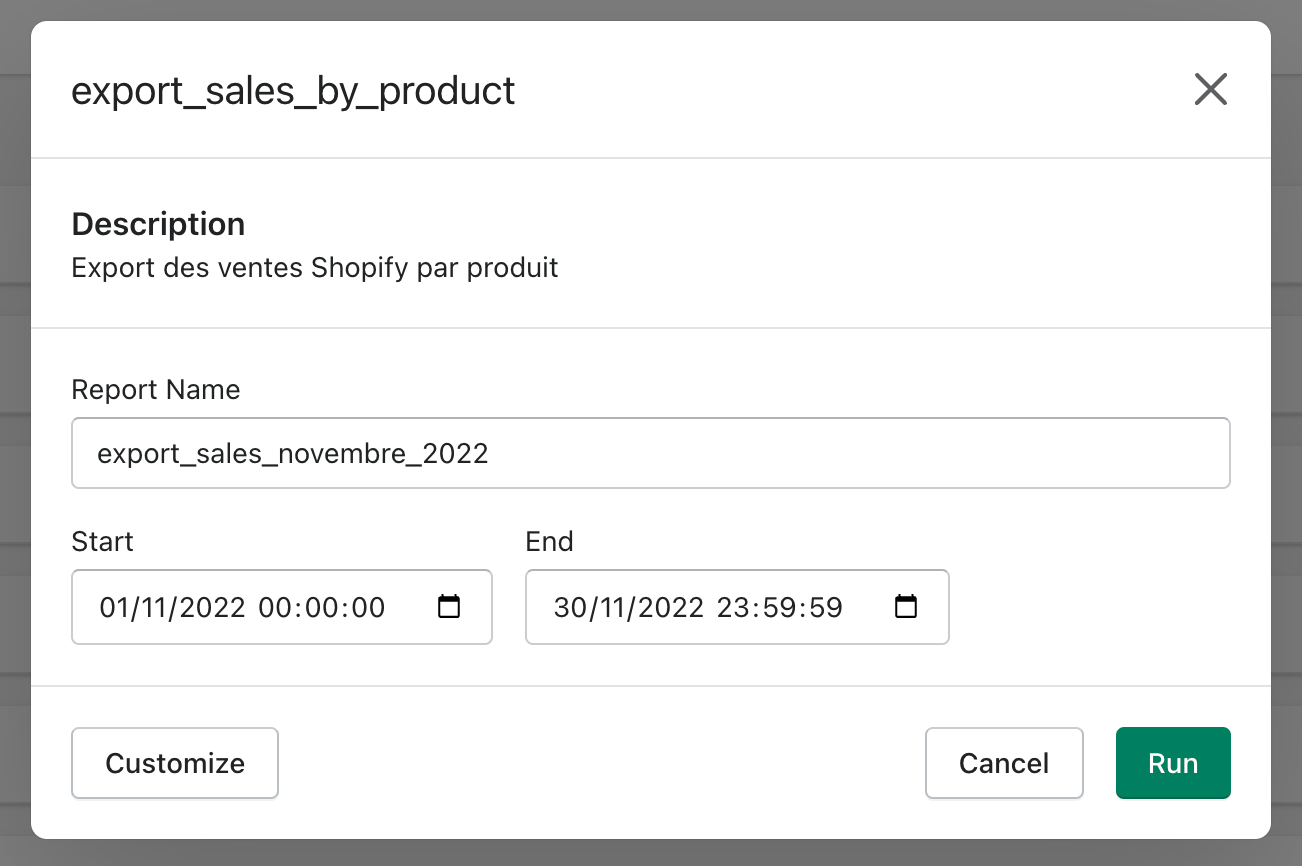
On est enfin prêt à lancer notre rapport → Run a report → Sélection de notre rapport
Je choisis la date du 1er au 30 novembre 2022.
Les données qui sont dans le Google Sheets ne correspondent pas aux vraies données de vente de kokawa
J’ai été obligé d’étoffer les lignes pour un meilleur rendu.
Une fois le rapport terminé (la vitesse dépend du nombre de ventes que tu as faites 👀), tu peux télécharger ton CSV.
Tu l’ouvres, et tu le copies-colles dans ton Google Sheet.
Bravo, tu viens de faire 95% du travail !
C’est quoi les 5% restants ?
C’est simple, Shopify exporte les données en texte.
Par exemple, un paiement de 44,50€ sort en donnée brute 44.50
Il faut donc à la fois le transformer en nombre, mais aussi transformer le point en virgule.
Car oui Google Sheets veut une virgule pour les nombres.
Une fois n’est pas coutume, le mail est trop long.
Tu peux donc retrouver les 5% restants sur le site Krisalead
Une fois terminé ?
Je pars du principe que tu as totalement terminé le Google Sheets et que tu as lié ton Google Sheets avec Looker Studio.
💆🏼♂️ Si tout est bon, tu n’as plus besoin de faire quoi que ce soit.
C’est terminé pour cette semaine, un peu de repos maintenant.
On est prêt pour la semaine prochaine.
Qu’est-ce qui est prévu encore pour ce dossier ?
Il reste deux contenus :
mardi 20 décembre : la plupart du dashboard sera terminé. On rentrera en détail dans chaque graphique et tu pourras t’aider d’une vidéo Youtube.
mardi 27 décembre : on verra comment ajouter une colonne de la carte d’identité directement dans la source de données et comment automatiser le rapport.
N’hésite pas à me dire si tu as trouvé ce dossier clair et actionnable.
Si tu rencontres un souci avant mardi 20 décembre, envoie-moi un message.
On pourra alors se pencher sur ton export pour enchaîner sur la visualisation.
Très bonne semaine,
Alexandre