Bonjour,
J’espère que tu vas bien.
On se retrouve aujourd’hui pour la newsletter 14 de Krisalead envoyée à 370 personnes, merci d’en faire parti 🦋
Aujourd’hui, on va parler d’architecture SEO, et plus particulièrement de l’importance de bien baliser tes pages.
Quand tu lances un site, il n’est pas tout de suite légitime aux yeux de Google.
Il faudra donc être irréprochable sur les points que tu peux maîtriser, et c’est ce qu’on va voir.
Si tu as un thème version 2.0 sous Shopify, je te montrerai comment changer et choisir la balise SEO que tu souhaites sur tes différents blocs.
Mets ton casque de chantier, on est parti 👷🏼♂️
Au sommaire
C’est quoi une balise SEO ?
Comment voir les balises sur sa page ?
Mettre les bonnes balises sur son Shopify ✓
C’est quoi une balise SEO ?
Quand le robot Google arrive sur ton site, il parcourt ta home page.
Dès qu’il va trouver un lien, il va se rendre sur cette nouvelle page.
Sur cette nouvelle page, le code que toi tu vois à l’écran, c’est du HTML.
Et ce code HTML, il a une architecture spécifique.
C’est là qu’interviennent les balises HTML, qui sont au nombre de 6 :
H1 : <h1> </h1>
H2 : <h2> </h2>
H3 : <h3> </h3>
H4 : <h4> </h4>
H5 : <h5> </h5>
H6 : <h6> </h6>
On les appelle également les balises titres.
Dans les faits, tu utiliseras principalement les balises H1, H2 et H3.
C’est pourquoi je ne vais pas m’attarder sur les 3 dernières balises.
Il y a une règle primordiale à se rappeler :
chaque page ne doit avoir qu’une seule balise H1.
Ensuite, les balises H2 sont les grandes parties de ta page, et les balises H3 servent à compléter des points de ta balise H2.
À noter que l’élément <p> aussi appelé paragraphe est le texte normal que tu vois sur ta page.
〰️
Voilà un exemple ce que pourrait être une page bien balisée aux yeux de Google :
<h1> TITRE </h1>
<h2> Sous-Titre 1 </h2>
<h3> Développement 1 </h3>
<p> Corps de mon texte </p>
<h3> Développement 2 </h3>
<p> Corps de mon texte </p>
<h3> Développement 3 </h3>
<p> Corps de mon texte </p>
<h2> Sous-Titre 2 </h2>
<p> Corps de mon texte </p>
<h2>Sous-Titre 3 </h2>
<h3> Développement 1 </h3>
<p> Corps de mon texte </p>
On remarque que l’on a bien notre balise unique H1, 3 balises H2 pour les grandes parties de la page et enfin des balises H3 qui nous servent à structurer notre texte.
Comment voir les balises sur sa page ?
Maintenant que l’on a défini les balises et que l’on sait à quoi devrait ressembler chaque page de notre site, comment voir ce qui est déjà en place.
Il te faudra ici être sur Google Chrome afin de pouvoir télécharger le plugin gratuit HeadingsMap 🧑🏼💻
Une fois installé, tu peux te rendre sur ton site et regarder la structure de chacune de tes pages.
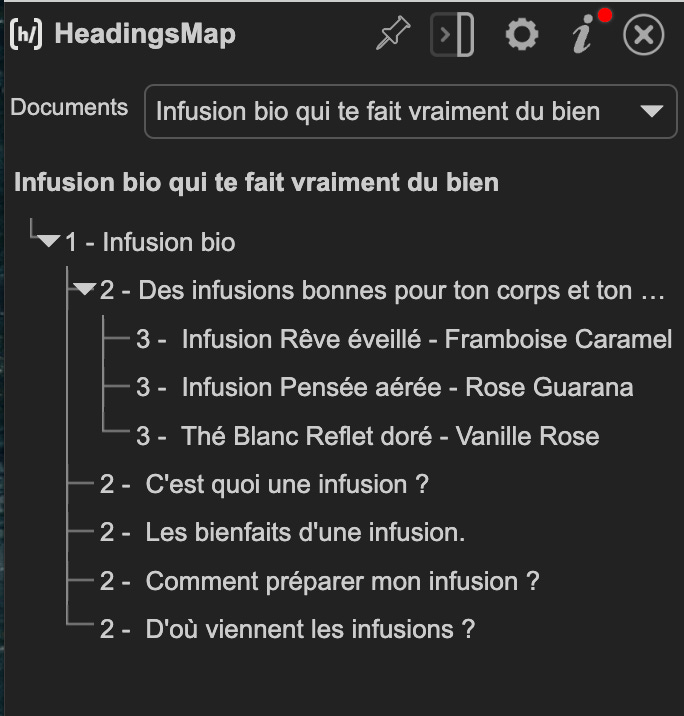
J’ai pris ici un exemple de la page collection des infusions qui viennent d’être lancées sur kokawa. Regardons ce que cela donne :
Comme tu peux le voir, on a bien une seule balise H1 qui est le thème global de la page, puis 4 balises H2 et 3 balises H3.
Aujourd’hui, on voit l’importance de bien baliser pour que tu puisses le mettre en place facilement sur ton site internet.
Concernant le texte à mettre dans les balises, on verra plus tard comment optimiser tes balises pour remonter en SEO.
La théorie c’est bien, la pratique c’est mieux.
On va maintenant voir comment le mettre en place sur ton Shopify.
Mettre les bonnes balises sur son Shopify 🧙🏼♂️
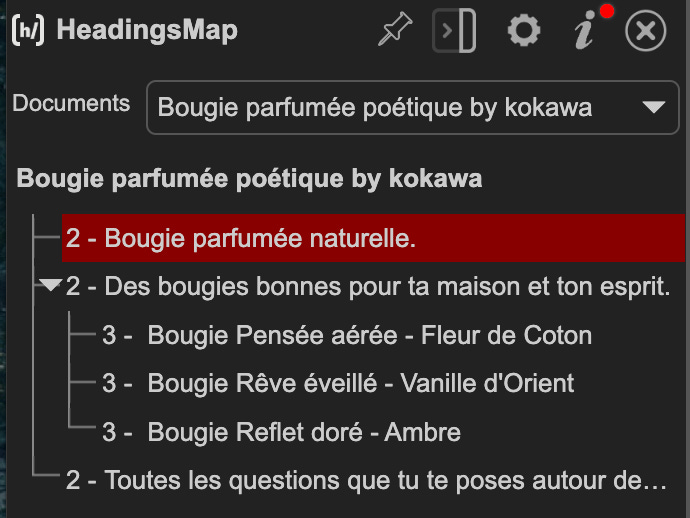
Pendant que je faisais le tour de mes pages, je suis tombé sur la page collection des bougies et je remarque qu’elle n’a pas de H1.
Elle a bien un titre de page : Bougie parfumée poétique by kokawa.
Par contre, elle a 3 balises H2 et H3.
Il faudrait pouvoir transformer Bougie parfumée naturelle en balise H1.
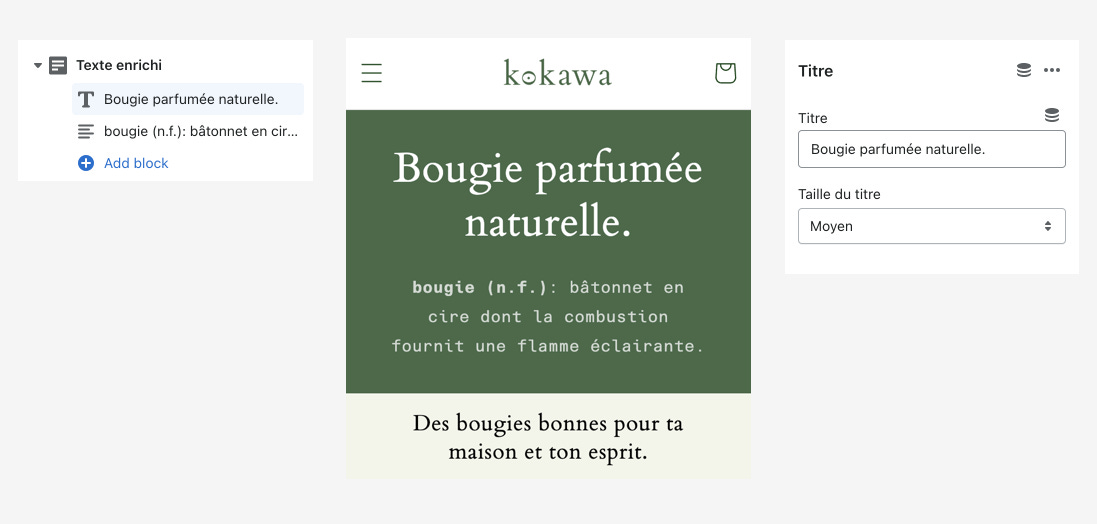
Allons voir de plus près dans notre thème Shopify.
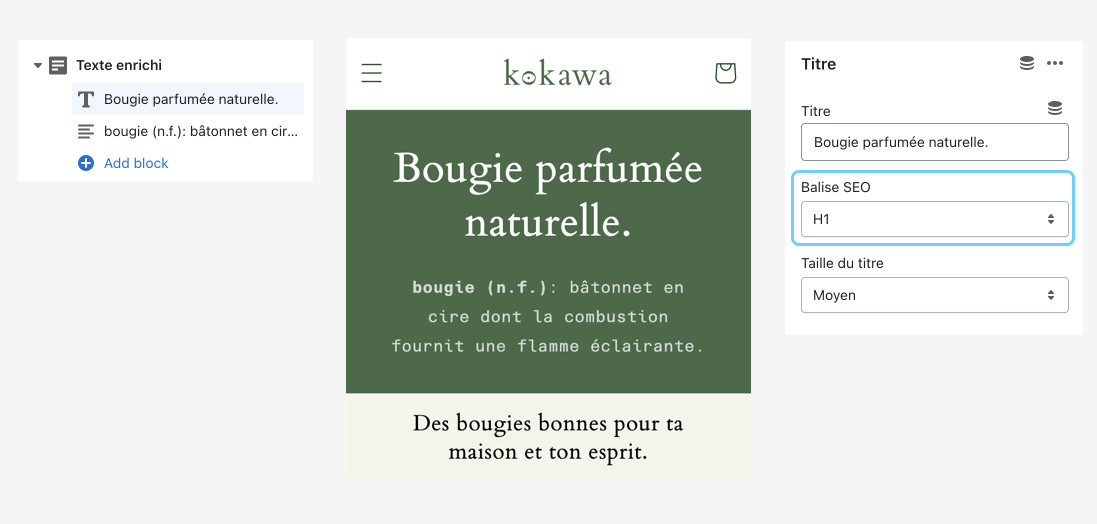
On peut voir qu’il s’agit du bloc Shopify “Texte enrichi” et qu’il s’agit du titre.
De base, le thème mettra chaque titre d’un Texte enrichi en balise H2, ce qui nous arrange pas.
On aimerait pouvoir indiquer si l’on souhaite que ce titre soit une balise H1, H2, H3 ou même un paragraphe s’il présente peu d’intérêt pour l’architecture de notre page.
Tu vas maintenant pouvoir aller directement dans le code de ton thème.
Mr. Robot n’a qu’à bien se tenir 🤖
Avant de plonger la tête la première, duplique ton thème actuel.
C’est sur cette nouvelle version du thème que l’on va travailler.
Pour que tu saches le résultat que l’on veut obtenir, c’est avoir cette option en plus sur le titre de la section Texte enrichi :
Comment le mettre en place en 3 minutes ? 💡
Quand tu vas vouloir éditer le code de ton thème Shopify, tu vas arriver dans l’éditeur de thème.
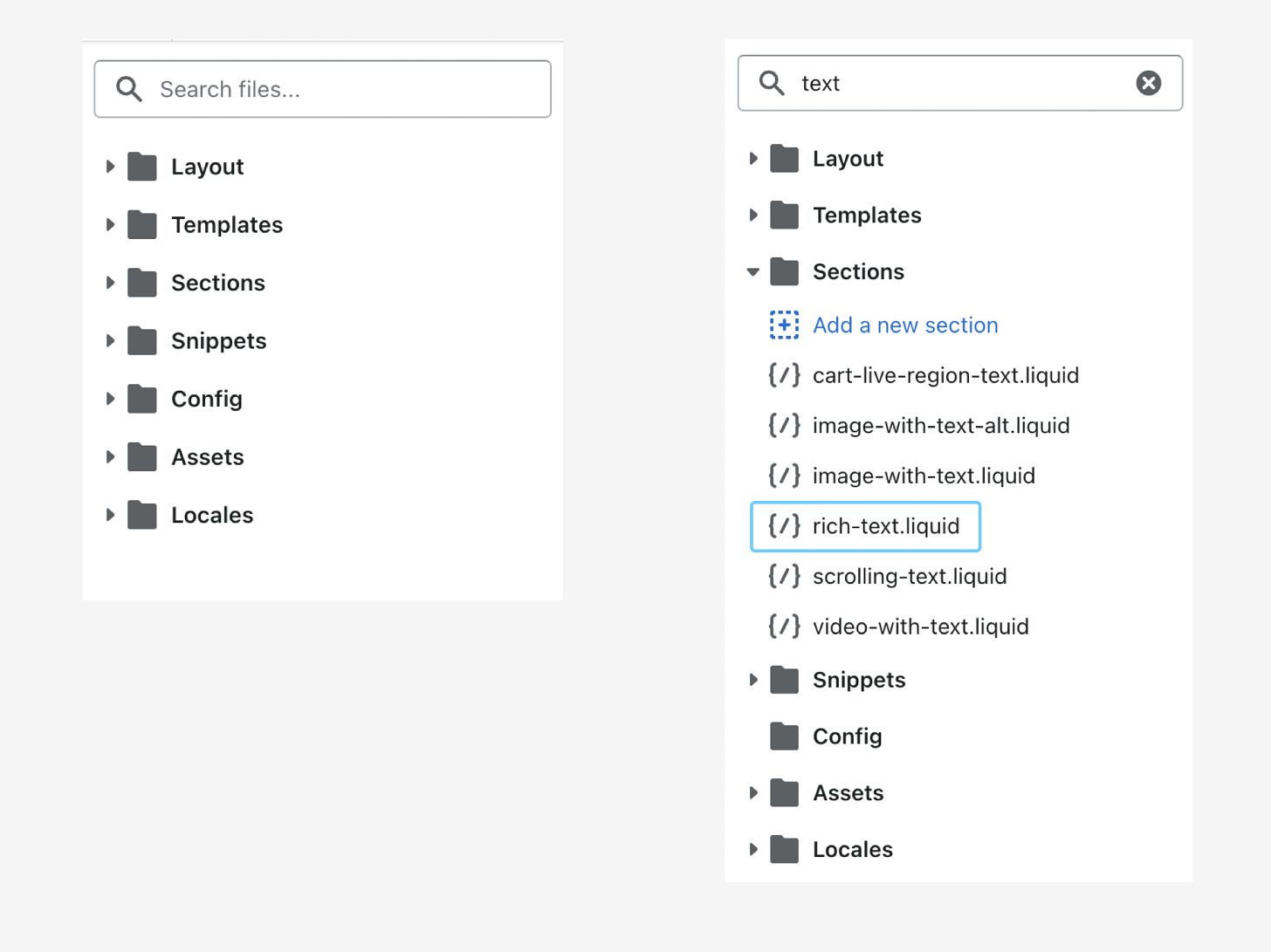
Tu peux voir qu’il y a sur le côté plusieurs dossiers comme Layout, Templates, Sections, etc..
C’est Sections qui nous intéressent.
Section correspond aux blocs que tu peux utiliser dans ton thème et donc sur chacune de tes pages, c’est le gros avantage de Shopify version 2.0.
Je cherche donc ma section Texte Enrichi.
C’est en anglais alors que mon thème Shopify est en français, il s’agit bien de rich-text.liquid
L’avantage c’est que le code pour chaque section n’est souvent pas très long.
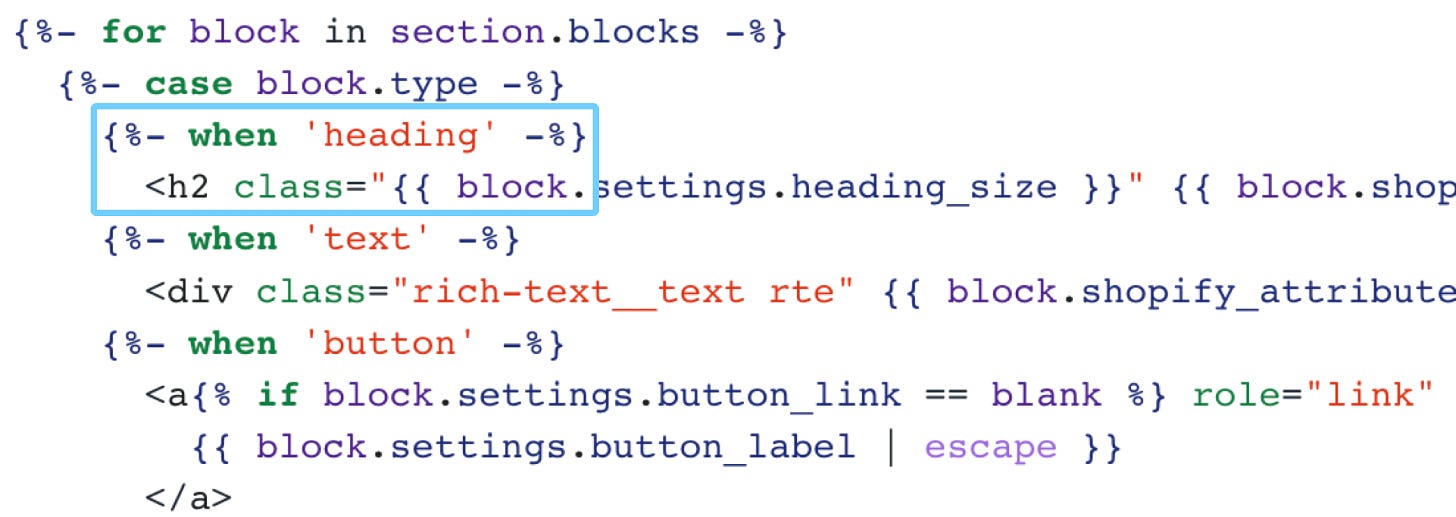
Ici, on peut retrouver facilement la partie du code qui nous intéresse à savoir :
Que nous dit ce code ?
Un texte enrichi peut contenir soit un titre, soit un texte, soit un bouton.
Quand c’est un titre, le texte est mis dans une balise H2.
BINGO, on a trouvé où intervenir. Ce qu’on l’on souhaite c’est faire une condition pour choisir la balise que l’on souhaite.
Cette fois, il faut descendre un petit peu dans la page pour modifier l’architecture d’une section texte enrichi afin de pouvoir laisser le choix à l’utilisateur, autrement dit toi.
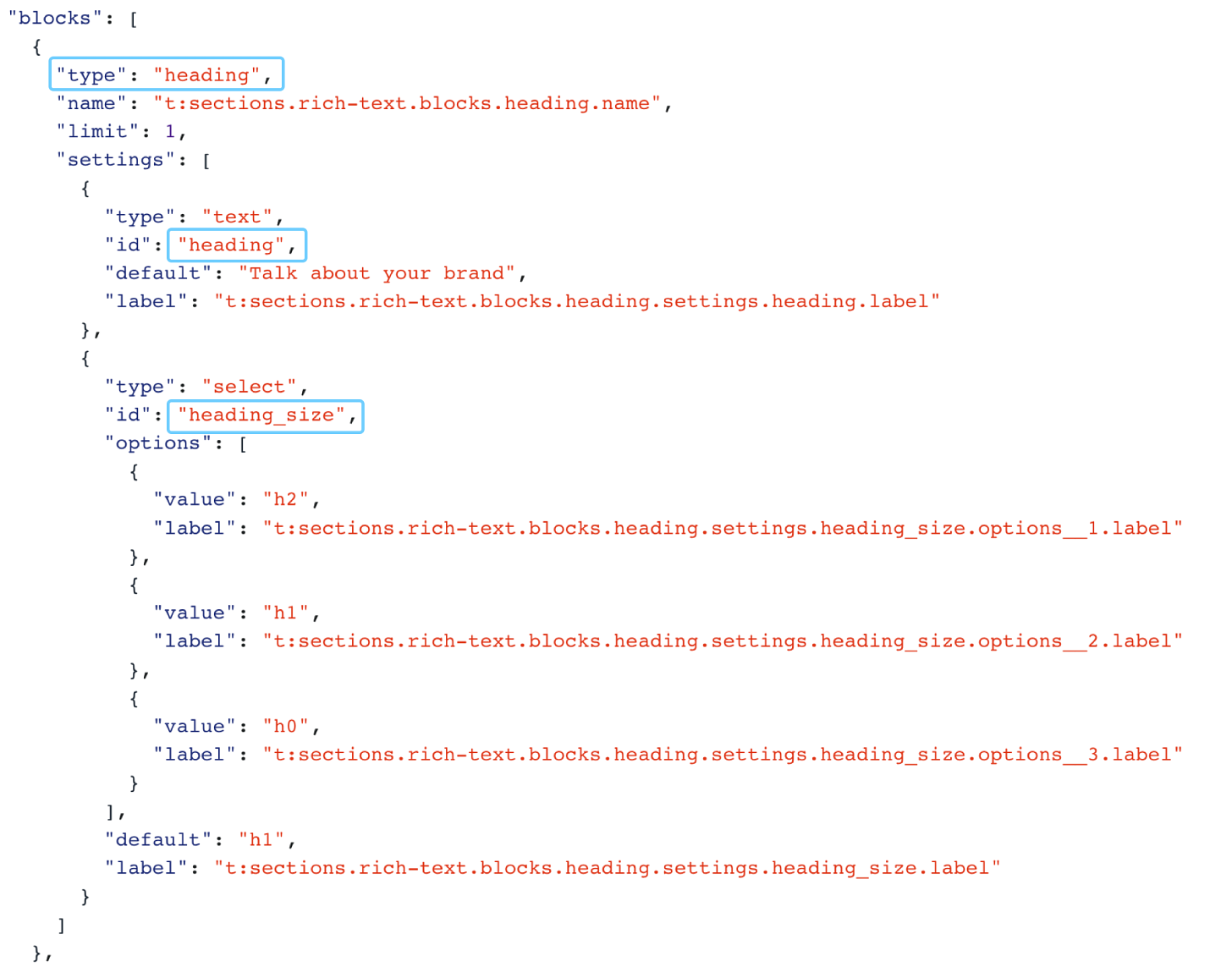
On descend sur le bloc Heading et on voit qu’il a actuellement deux settings :
Le texte du titre : heading
La taille du texte du titre : heading_size
Si tu remontes sur les images précédentes, tu verras qu’il s’agit bien des deux options que l’on a sur son bloc texte enrichi.
Ici, ce qu’on l’on souhaite faire, c’est ajouter une troisième option pour choisir la balise SEO de notre titre.
On aura donc :
Le texte du titre : heading
La balise SEO du titre : balise_SEO
La taille du texte du titre : heading_size
On remarque également que pour choisir la taille du texte du titre, c’est un menu déroulant qui nous donne trois choix : petit, moyen ou grand
Pas besoin de se compliquer la vie, on va faire pareil pour la balise SEO, et on pourra choisir : h1, h2, h3, p
Il faut choisir le même type que la taille du titre, à savoir “select”
Puis on voit bien qu’il y a l’id et les 4 options possibles.
Maintenant que l’on a ça, on est proche du but.
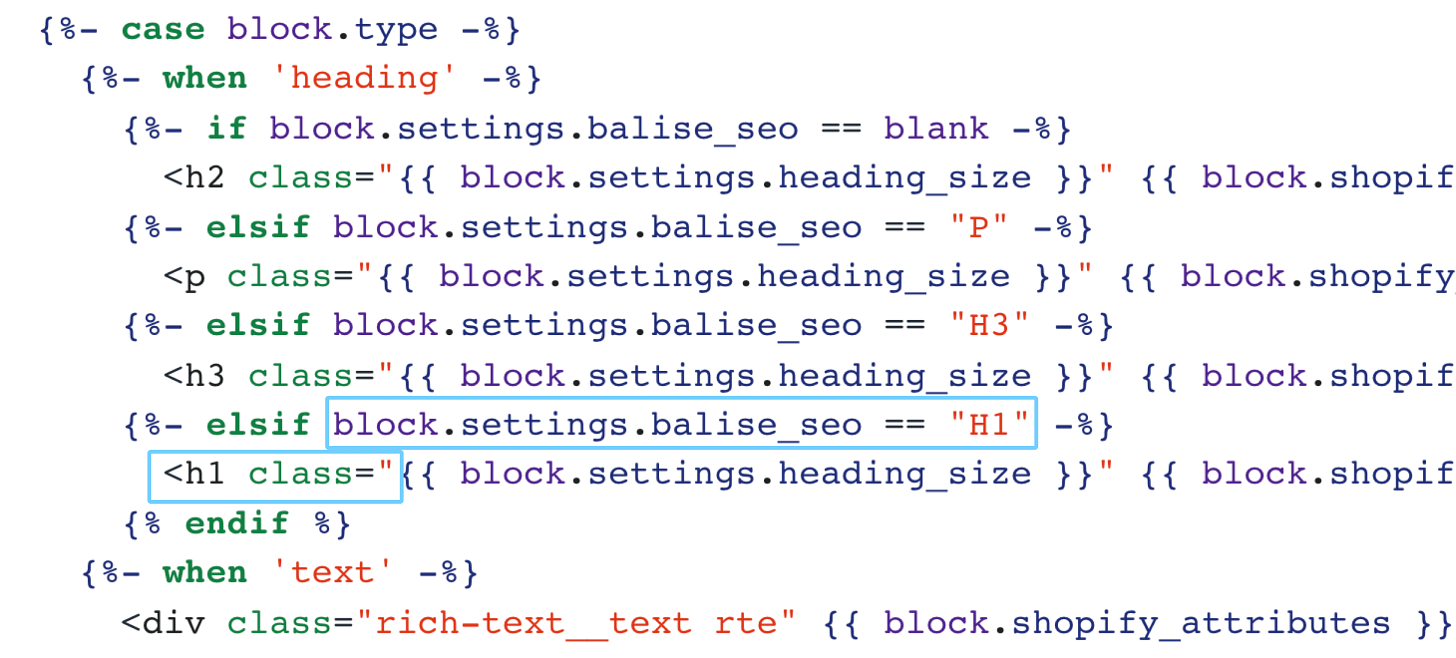
Il faut remonter à l’endroit du code où il y a la balise h2.
Nous avons modifié la section heading pour ajouter une condition sur le choix de la balise que tu feras.
Comme H2 est le choix de base de Shopify et que c’est souvent le plus commun, on fait le choix de le laisser en choix numéro 1.
Pour valider la condition, on voit que l’on block.settings.balise_SEO qui correspondra au choix du menu déroulant.
〰️
Tu peux sauvegarder et te rendre dans ton thème.
Le choix de la balise est disponible, tu peux choisir H1 et sauvegarder.
Si tu te rends maintenant sur la page avec ton plugin, ton titre est désormais une balise H1, bien joué ✓
Pour conclure 🙋🏼♂️
Pour savoir si tu es légitime, Google donne un score d’autorité sur 100 à ton domaine.
Pour te donner un exemple, kokawa a un domaine d’autorité de 2/100.
On peut pas vraiment dire que ça casse la baraque.
C’est pourquoi il est primordial de faire les efforts nécessaires pour avoir une architecture irréprochable sur ton site.
Cela te servira pour être bien vu aux yeux du robot de Google, et ainsi faire augmenter ton SEO plus rapidement quand tu feras du contenu.
Beau parallèle car on parlera contenu dans le prochain gros dossier Krisalead : Comment structurer son contenu pour remonter dans les pages Google ?
En attendant, je te souhaite une très bonne journée,
Alexandre















Hyper actionnable cette édition, top !